Starke digitale Produkte
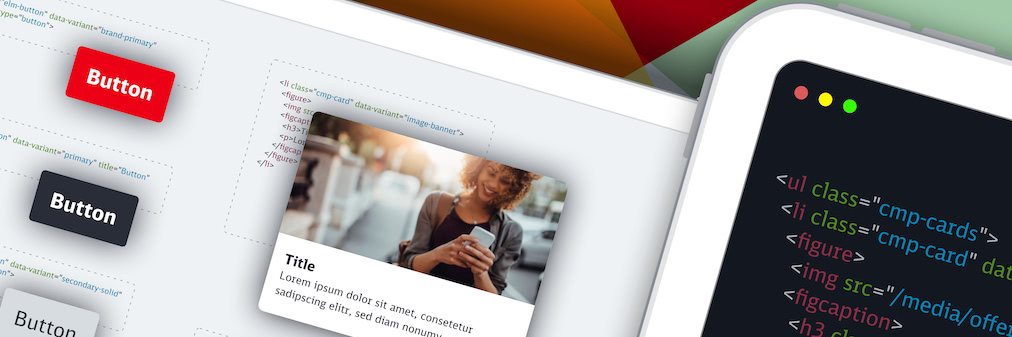
Das DB UI Ökosystem beschleunigt die Entwicklung digitaler Produkte der Deutschen Bahn – offen für alle Einsätze, kompatibel zu den Marken-Standards und zugänglich, nehmen wir uns nichts weniger vor, als die Demokratisierung der Entwicklung bestmöglich zu unterstützen.
Wichtig:
Wir haben die neue stabile Version des DB UX Design Systems v3 veröffentlicht, das die Nachfolge dieser Generation von DB Design Systemen antritt. Insbesondere für neue Projekte empfehlen wir daher, auf dem DB UX Design System v3 aufzubauen. Die neue Version bietet einige großartige Vorteile und Optimierungen, insbesondere in Bezug auf Barrierefreiheitstests, weitere und bessere Framework-Unterstützung und kontinuierliche Weiterentwicklung.
Bitte beachte, dass wir ab sofort keine neuen Funktionen mehr bereitstellen werden, sondern bis zum Ende der Lebensdauer Ende 2026 nur noch Fehlerbehebungen.

Personenverkehr und DB Systel haben ihre Design Systeme Version für Web in der Version 2 der Standard Web Components zusammengeführt. Unser Ziel ist eine einheitliche Basis UX im Sinne der Modernen Ikone für Kunden und Mitarbeiteranwendungen. Um unser Design End 2 End von Konzeption über Design bis zur Implementierung konsistent zu halten, wird das DB UX Design System Version 2 auch in Code von DB Systel und Reisendeninformation umgesetzt.
Um vor allem Mitarbeitende der Bereiche Entwicklung, Konzeption & Design und Content-Produktion & -Pflege zu befähigen, allerbeste digitale Erlebnisse zu erstellen und zu betreiben.
Produktlandschaft
-

DB UI Base
Generelle Assets und Design Tokens für die vielfältige Nutzung in Web als auch Projekten nativer App-Entwicklung
-

DB UI Core
Robuste HTML UI Komponenten, wiederverwendbare visuelle Styles und mächtige Werkzeuge
-

DB UI Elements – Web Components
Auf Web-Standards basierende universelle JavaScript UI Komponenten
-

DB UI Elements – JS Framework Komponenten
In Angular, React und Vue direkt konsumierbare Komponenten
Durch DB UI Base liefern wir generelle Assets und Design Tokens für die vielfältige Nutzung in Web als auch Projekten nativer App-Entwicklung.
Mit DB UI Core bieten wir als Entwicklungs-Basis robuste HTML UI Komponenten, wiederverwendbare visuelle Styles und mächtige Werkzeuge.
Speziell für die JavaScript Anwendungsentwicklung stellen wir zudem mit DB UI Elements universelle UI Komponenten zur Verfügung – einerseits auf Standards basierende Web Components, und andererseits für die großen JS Frameworks direkt konsumierbare Komponenten.
Kern Prinzipien
-
Konsistent & Konform
DB UI Core basiert auf dem DB UX Design System Version 2, den Richtlinien für alle Kunden- und Enterprise Websites und Web Anwendungen des DB Personenverkehrs.
-
Barrierefrei
DB UI Core setzt auf sematisches HTML, ARIA Rollen, Zustände und Eigenschaften um die Gestaltung anzubinden, und erzwingt damit korrektes, zugängliches Markup. Zudem lassen wir unsere Arbeiten durch das Team Digital Accessibility testen.
-
Deklarativ
Wir verwenden beschreibende HTML Klassen-Benamungen anstelle von visuellen Helfern, sodass unsere Auszeichnungen und die Struktur schlank, performant, einfach zu aktualisieren, als auch für Menschen klar verständlich sind.
-
Unabhängig
Unser Code ist entkoppelt von der JavaScript Schicht, sodass unsere Komponenten in jedem Web Technologie-Kontext implementiert werden können; zudem stellen wir universelle Web Components als auch "native" JS Framework Komponenten mit DB UI Elements bereit.
-
Aktuell
Mit der Weiterentwicklung des DB UX Design Systems Version 2 stellen wir auch stets Code Aktualisierungen bereit, sodass unsere Entwickelnden lediglich die Pakete aktualisieren müssen, um den visuellen und funktionalen Neuerungen zu erhalten.
-
Gemeinschaftlich
DB UI versteht sich als technologische Platform für eine zentrale Basis kuratierter Komponenten; deren Entwicklung ist stark unterstützt von der Community, und adaptiert aus den Arbeiten in den Projekten sowie zahlreichen Rückmeldungen.
Nutzung
Zunächst muss DB UI Core als Abhängigkeit im Projekt installiert werden und
und dann im HTML das CSS referenziert werden.
Hierzu haben wir im
Get Started(docs) detailierte Informationen bereitgestellt.
Im Falle der Entwicklung einer JavaScript Anwendung sollte insbesondere auch
DB UI Elements in Betracht gezogen werden, das auf DB UI Core basiert und mit dem wir den
Web Standard der Web Components bereitstellen für ein einfaches Einbinden
in diese Technologien.
Weitere Informationen
Zusätzlich stellen wir stetig weitere Informationen zu unserem Ökosystem bereit:
- DB UX Design System Version 2 Dokumentation im DB Marketingportal
- Confluence Wiki – "Technische Umsetzung des Enterprise UI Design Systems" (nur intern verfügbar)
- Confluence – Web UI Komponenten Bibliothek Library (nur intern verfügbar)
- Änderungshistorie / Changelog
- Architekturentscheidungen bzw. ADRs
Gebt uns Euer Feedback!
Durch Eure Rückmeldungen können wir uns stets weiterentwickeln – Ihr könnt uns entweder kontaktieren im
DB UI Kanal der Web Dev Community in Microsoft Teams (nur DB intern)
, oder schreibt direkt an
db-ux-designsystem@deutschebahn.com
. Bitte unterstützt uns daher auf den Wegen, die Euch möglich sind,
wir freuen uns darüber sehr !
Wir sind eifrig dabei, möglichst viele Beispiele zu den Verhalten
hinzuzufügen, um diese bestmöglich zu erklären.